In december we had more snow than usual – this is what it looks like.
The 22C3 is over
I have to write a few words about the 22C3 which just came to an end. This was the first congress without having my laptop with me. I decided to see as many lectures as I could and therefor I didn’t want to walk around with a 17″ Powerbook in my hand. It worked pretty well compared to last year where I got really exhausted by running around with a heavy backpack all day long. So I saw a lot of lectures of which some were really inspiring. A positive surprise was the lecture by Jacob Appelbaum who talked about his experiences in Iraq and New Orleans (Personal experiences bringing technology and new media to disaster areas). He showed a lot of pictures and gave personal impressions on the situations he encountered. His voice was filled with bitterness and the audience was truly impressed by that. Since all the lectures are available as video files and video streams you can watch his talk from your computer. Jacob also enjoyed the 22C3, in fact he claimed in his weblog that it was the best conference he attended so far. In other words – he seemed to like it a lot.
Another person who seemed to like it a lot was Bert Bos. We met and talked on all of the four days. It was really good to have him in Berlin. His first talk was really interesting because it was about the upcoming standards of W3C and people followed his words closely. The second talk was about the W3C in general. It was early and not very crowded. I think it would have been better to give him two hours for one talk so the main part could have been about the standards and the end would have been about the consortium itself and how one could get involved. I hope he comes back next year so we can figure something out. Concerning the other lectures about the web … I was really disappointed about the Ajax / Javascript talks, I think because there was nothing new in it for me. Anyway, he was telling me that he never was at a conference like this, he stayed the whole four days until the last event ended. Somehow I knew from the early emails that he would fit in.
Bluetooth hacking, XBox hacking and Infrared Hacking were also memorable talks. Mostly for entertaining reasons but they also reminded people to question technology, even if it’s decades old.
Another highlight for me was Eric Blossoms talk on how to build you own radar as well as the talk about magnetic stripe technology.
Of course there were a lot more lectures but at this point I can’t point out every one of them. Maybe in future posts. I really enjoyed this conference. I enjoyed the people, the information, the inspiration and the atmosphere. See you again in 2006!
I guess you can find more impressions and feedback via technorati and flickr.
The proceedings of the 22C3 are available here. A complete list of the videos will be announced on the 22C3 weblog.
Bert Bos auf dem 22C3
Gestern hielt Bert Bos einen seiner beiden Vorträge auf dem 22C3. Da ich ihn einlud zum Congress zu kommen war ich natürlich besonders gespannt zu sehen wie sehr sich die usual supects für das Web interessieren. Der Vortrag fand im kleinsten der vier Säle statt in den aber geschätze 150 Zuhörer passten. Als Bert Bos zu reden begann war der Raum vollständig gefüllt und die Leute lauschten gespannt welche neuen Technologien das W3C in Arbeit hat. Hierbei ging es Bert vor allem um mobile Geräte, Geräteunabhängigkeit und die dafür notwendigen Prozesse. Wie also kann ich den selben Inhalt auf verschiedenen Geräten betrachten? Leider gibt es die Slides zu diesem Vortrag noch nicht online weswegen ich noch nicht zu sehr ins Detail gehen kann. Ich hoffe ich laufe Bert heute nochmal über den Weg um ihn nach der URL zu fragen. Dann werde ich an dieser Stelle versuchen ein paar begleitende Worte zu schreiben.
Bis später.
RGB, CMYK, Profile, Farbmanagement
Vor einigen Monaten hatte ich mich ausführlich einem Artikel zum Thema Farbmanagement gewidmet. Ich erhielt daraufhin eine ganze Menge an Kommentaren und E-Mails, die weiterführende Fragen beinhalteten. In der Zwischenzeit bin ich aber auch selbst zu neuen Erkenntnissen gelangt, so daß es unbedingt nötig war, den Artikel von damals zu überarbeiten und zu ergänzen. Nicht alles muss dabei verworfen werden. Der Teil zu den Farbräumen ist größtenteils weiterhin korrekt, aber gerade bei den Profilen, dem Farbmanagement und den Arbeitsabläufen gilt es nachzubessern. Wer also keine Fragen mehr zu den unterschiedlichen Farbräumen hat, kann diesen Bereich getrost überspringen.
Einleitung:
Mein Antrieb, sich intensiv mit diesem Themenkomplex zu beschäftigen war, damals wie heute, die allgemeine Unwissenheit, die mir bei unzähligen Nachfragen begegnete. In meinem ersten Artikel sprach ich von Halbwissen, dieser Begriff trifft es auch eigentlich viel besser. Keiner der von mir befragten wußte genau, wovon er sprach. Der eine proklamierte, daß sRGB die Lösung aller Probleme sei, der andere war der festen Meinung, daß man heutzutage keinen CMYK Modus in Bildbearbeitungssoftware bräuchte und wiederum andere hatten das mit den Farbprofilen nicht verstanden, was ich daraus ableite, daß sich verschiedene Leute widersprachen. Grund genug, sich selbst zu belesen: Quellen gibt es im Internet von offizieller Seite ja genug. In diesem Semester meines Studiums besuche ich außerdem den Reproduktionskurs, der von Florian Süßl geleitet wird. Herr Süßl arbeitet bei metadesign und kümmert sich dort um alles, was mit Farbmanagement zu tun hat. An der UdK leitet er einen der Reprokurse und ist außerdem bei der ECI aktiv. Alles in allem also ein durchaus kompetenter Ansprechpartner in diesem Gebiet. Aus seinem Kurs werde ich einiges in diesen Artikel einfließen lassen. So, nun geht’s aber los!
Farbräume:
Von RGB und CMYK haben sicher die Meisten schonmal etwas gehört. Dabei handelt es sich um unterschiedliche Farbräume oder auch Farbmodelle. Man findet ausführliche Informationen dazu in der Wikipedia oder, nach entsprechender Anfrage, bei google, deshalb nur ein paar Worte dazu.
RGB steht zunächst für die drei Farben (R)ot, (G)rün und (B)lau. Es handelt sich bei RGB um ein sogenanntes »additives« Farbmodell. Mischt man also alle Farben miteinander, ergibt sich daraus Weiß. Man stelle sich dazu drei Scheinwerfer mit entsprechend farbigem Licht auf einen Punkt gerichtet vor. Der sich ergebende Punkt wäre weiß. Je mehr farbiges Licht man also »übereinanderlegt«, desto heller wird es.
CMY steht für die Farben (C)yan, (M)agenta und (Y)ellow, die Komplimentärfarben von RGB also. Bei CMYK spricht man von einem subtraktiven Farbmodell. Das Mischen aller Farben ergibt in der Theorie schwarz. Man kann sich das sehr schön verbildlichen, indem man sich vorstellt, was man erhält, wenn man die Farben aus einem Tusche- / Wasserfarbenkasten übereinander malt. Je mehr Farben man übereinander malt, desto weniger Licht wird vom Papier reflektiert.
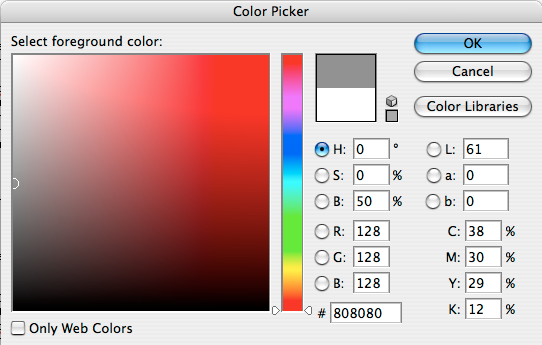
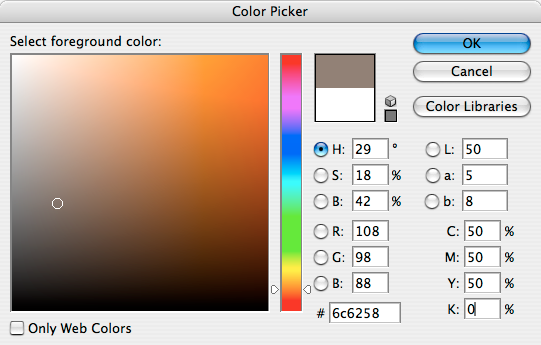
In der Praxis ergibt die Mischung allerdings eher matschige, bräunliche Töne und kein wirkliches Schwarz, weswegen man zusätzlich (K)ontrast, also schwarze Farbpigmente, verwendet. Diese benutzt man außerdem, um die einzelnen Farben besser abdunkeln zu können. Bei CMYK ist das Mischverhältnis nämlich nicht Linear. Während man im RGB Farbraum mit 50% Rot, 50% Grün und 50% Blau ein perfektes Grau hinbekommt sieht es in CMYK ganz anders aus. 50% Cyan, 50% Magenta und 50% Yellow ergeben in diesem Farbmodell eher ein Braun-Grau. Das kann jeder selbst mal im Photoshop ausprobieren:


Dies ist schonmal eines der Probleme die es gibt, wenn man mit RGB und CMYK zu tun hat. Photoshop selbst rechnet die RGB Grautöne glücklicherweise selbst CMYK-tauglich um, aber anhand dieses Beispiels dürfte die Rolle von K, also Schwarz, im CMYK Modell ziemlich klar sein.
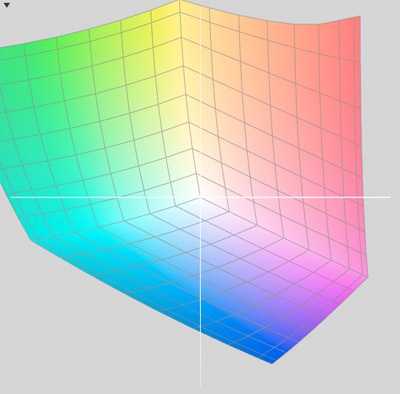
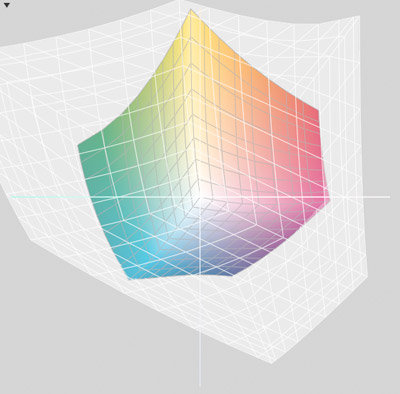
Während meiner Ausführungen zu den beiden hier behandelten Modellen stellt sich natürlich auch die Frage, welche Farben sich denn überhaupt abbilden lassen. Da RGB die Mischung von farbigem Licht beschreibt, kann man sich vorstellen, daß sich leuchtende Farben besonders gut in diesem Farbmodell erzeugen lassen. Wie gesagt, bei der Mischung der Farben wird die resultierende Farbe immer heller, je mehr Anteile man hinzu gibt. Bei CMYK wird das Resultat immer dunkler, je mehr Farbanteile man »hinzugibt«. Wirklich leuchtende Farben erhält man also nicht. Dafür aber schöne Brauntöne, Grau, Tiefblau etc. lassen sich mit CMYK gut abbilden. Zur besseren Veranschaulichung hier die Visualisierung von Apple’s ColorSync Utillity:
Diese Abbildung zeigt den RGB Farbraum:

Hier sieht man den RGB Farbraum und darübergelegt den CMYK Farbraum:

Man erkennt deutlich, daß sich mit CMYK deutlich weniger darstellen lässt, als mit RGB. Bis hierhin noch nicht viel Neues, außer vielleicht die Tatsache, daß CMYK im Gegensatz zu RGB nicht »linear mischbar« ist. Abschließend noch ein mal zur Verdeutlichung die beiden Farbsysteme im Farbkreis gegenübergestellt:

Diese Abbildung zeigt noch einmal, wie es in der Theorie aussieht. Würde man also mit CMYK ein RGB Grün mischen wollen, so müßte man Yellow und Cyan mischen. Für das RGB Rot benötigt man Magenta und Yellow. Leider ist es in der Praxis nicht so einfach, da die Spektren der Druckfarben nicht rein sind.
Nach dem oben stehenden Farbkreis müsste Magenta gleichmäßig rotes und blaues Licht reflektieren. In Wirklichkeit ist es alles andere als gleichmäßig und enthält außerdem noch ein paar grüne Anteile. Bei Yellow und Cyan sieht es ähnlich aus, genaugenommen ist es bei Cyan besonders schlimm. Diese und andere Unwegsamkeiten korrigiert Photoshop in der Umrechnung der einzelnen Farben weitestgehend automatisch. Zudem gibt es auch gebundene Hefte mit den verschiedensten Euroskala-Kombinationen mit denen nachgeprüft werden kann, wie die Farbwerte auf dem Bildschirm gedruckt aussehen werden.
Farbmanagement:
»Stell dir vor, du hast einen Toaster und weißt genau, daß die Stufe 2 deine Toastscheiben goldbraun und knusprig werden lässt. Dann gehst du zu einem Freund, steckst eine Scheibe Toast in seinen Toaster und stellst diesen auf Stufe 2. Höchstwahrscheinlich bekommst du ein anderes Ergebnis als mit deinem Toaster. Jetzt nimmst du 10 Scheiben Toast und toastest sie nacheinander mit unterschiedlichen Einstellungen mit dem Toaster deines Freundes, bis du die Einstellung gefunden hast, die deine Toastscheiben genauso goldbraun und knusprig macht, wie du es von deinem Toaster gewohnt bist. Das ist Farbmanagement«
Das alles ist natürlich gut und schön wenn man es weiß aber bei der täglichen Arbeit will man sich um diese Dinge nicht andauernd kümmern müssen. Man will am Bildschirm sehen, wie es später gedruckt aussehen wird. Dazu ist es wiederum nötig, daß der Computer weiß, was das Display oder der Monitor überhaupt darstellt und darstellen kann. Im Normalfall hat er davon keine Ahnung. Man lässt sich ein Rot anzeigen, der Computer sagt der Grafikkarte »Rot« und die Grafikkarte schickt das Rot zum Monitor, ohne zu wissen, ob dieser selbiges überhaupt darstellen kann. Wenn noch hinzukommt, daß der Monitor falsch eingestellt ist, also die RGB Werte verstellt sind oder das Gerät herstellerseitig zu kalt (zu blaustichig) ausgeliefert wird, hat man keine Chance auf verbindliche Darstellungen mehr.
Was kann man dagegen tun? Nun, es gibt 1 1/2 Wege. Zum einen kann man seinen Monitor oder sein Display nach Augenmaß kalibrieren. Dafür gibt es unter Mac OS X die Monitor-Systemeinstellungen und unter Windows ein Programm namens “Adobe Gamma”, welches sich nach der Installation von Photoshop, Indesign oder Illustrator in der Systemsteuerung befindet. Diese Programme sollte man auf jeden Fall im Advanced- oder Experten-Modus benutzen und mit ihnen eine wirklich grobe Kalibrierung des Monitors/Display vornehmen. Verlassen kann man sich auf die Ergebnisse allerdings auch nicht.
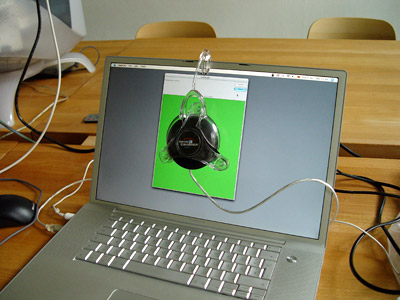
Die zweite Möglichkeit zur Kalibrierung beruht auf einer technischen Lösung und sieht in der Praxis so aus:

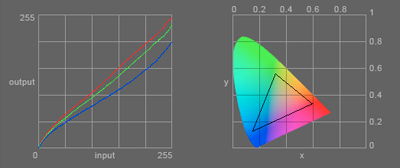
Man positioniert einen sehr präzisen Farbsensor auf seinen Monitor / sein Display und »mißt selbiges durch«. Es werden verschiedene Farbwerte angezeigt und das Gerät mißt daraufhin, wie das Display die gewünschte Farbe darstellt. Das Ergebnis dieser Messung sieht bei meinem Powerbook bei einer gewünschten Farbtemperatur von 5000 Kelvin folgendermaßen aus:

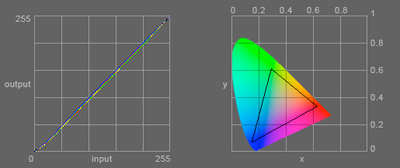
Warum ich 5000K eingestellt habe? D50 Normlicht entspricht Tageslicht und ist der Standard zur Beurteilung von Druckerzeugnissen. Um Bildschirmdarstellung und Druckerzeugnis vergleichbar zu machen schaut man sich die zu druckenden Dateien mit eingestellten 5000K (D50) an. Diese Einstellung erzeugt ein sehr warmes Weiß, welches am Anfang sehr befremdlich wirkt. Hält man aber die Drucksache neben den Monitor, der die entsprechende Datei anzeigt, so wird man feststellen, daß sie sehr gut übereinstimmen. Zurück zu den Messungen. Man sieht auf dem Bild, daß die Kurven von Rot, Grün und Blau deutlich voneinander abweichen. Was heißt das? Bei der Messung meines Displays bei 5000K stellte die Software fest, daß in den hellen Bereichen ungefähr ein fünftel des Blaus fehlt plus die kleineren Abweichungen. Diese Informationen werden nun genutzt, um entsprechend weniger oder mehr Anteile einer bestimmten Farbe hinzuzufügen, um den gewünschten Farbton anzuzeigen. In anderen Worten: Um ein RGB Grau (200/200/200) auf meinem Display anzeigen zu können, muß die Grafikkarte Rot und Grün reduzieren, damit ein neutrales Grau entsteht. Ich hoffe, das ist so verständlich. Schön ist das natürlich nicht, denn man verliert visuelle Informationen. Doch zumindest erreicht man dadurch den richtigen Farbeindruck auf dem Bildschirm. Bei guten Displays und auch bei Röhrenmonitoren muss nicht allein die Grafikkarte alle Korrekturen bewerkstelligen, denn bei diesen Geräten hat man oft die Möglichkeit, die Anteile von RGB hardwareseitig via (O)n(s)creen (D)isplay (OSD) zu korrigieren. In diesem zeigt die Kalibrierungssoftware eine weiße Fläche an, und das Gerät mißt, welche Farbanteile enthalten sind. Daraufhin kann man mit dem OSD des Displays oder des Monitors die Anteile von Rot, Grün und Blau so verstellen, daß das Weiß zu gleichen Teilen Rot, Grün und Blau angezeigt wird ohne, daß die Grafikkarte irgendwelche Korrekturen durchführen müsste. Auf diese Weise erhält man deutlich bessere Ergebnisse: Ich habe kürzlich den Monitor des Datenschleuder-Redaktionsmac auf diese Weise auf 5000K kalibriert mit folgendem Ergebnis:

Hier sieht man, daß die Kurven annähernd perfekt Diagonal verlaufen und fast deckungsgleich sind. Um also ein neutrales Grau darzustellen, müssen keine einzelne Farbwerte reduziert oder erhöht werden. Daher ist es nicht zu empfehlen, sogenannte Soft-Proofs auf Notebookdisplays auszuführen. Der Farbeindruck stimmt zwar, aber der darstellbare Farbraum und die Verlässlichkeit der Farbdarstellung sind auf ordentlichen Monitoren deutlich größer.
Es ist in jedem Falle gut, sein Anzeigegerät durchzumessen, so daß der Computer weiß, welche Farben wie dargestellt werden können. Dies ist ein essentieller Baustein für das farbverbindliche Arbeiten am Computer. Es gibt ja Menschen, die standhaft behaupten, Farbmanagement würde erst Sinn machen, wenn man alle Ein- und Ausgabegeräte gemessen / kalibriert hat. Ich bin jedoch der Meinung, daß die Kalibrierung des Monitors bereits einen großen Teil der Probleme löst. Selbst, wenn meine Kamera oder mein Scanner einen Blaustich hätten, würde ich diesen auf dem Monitor sehen und entsprechend korrigieren können.
Ein wichtiger Punkt ist aber auch die Ausgabe, denn um am Bildschirm sehen zu können, wie bestimmte Farben im Druck aussehen, muß der Computer auch wissen, welche Farben von einer Offsetdruckmaschine wie dargestellt werden können (oder von einem Tintenstrahldrucker). Natürlich ist klar, daß man dem »Normalverbraucher« nicht zumuten kann, erstmal all seine Geräte zu kalibrieren, um die Urlaubsfotos von der Digitalkamera zu Papier zu bringen. Genausowenig kann man entsprechende Photoshopkenntnisse voraussetzen. Für diese Problematik hatte die »Industrie« eine Antwort: Sie lautet »sRGB«.
Was ist eigentlich sRGB? Wozu wird es benötigt und warum finden es viele so toll? In mehreren Publikationen habe ich folgende Definition gefunden:
Unkalibrierte Monitore und Consumer-Drucker sind in der Regel in der Lage, den sRGB-Farbraum annähernd wiederzugeben.
Es ist also der kleinste gemeinsame Nenner, den jeder darzustellen im Stande ist. Dem zufolge eignet sich sRGB ganz besonders gut für Bilder, die am Bildschirm dargestellt werden sollen, wie zum Beispiel bei Webseiten oder Präsentationen auf Beamern. Weiterhin ist sRGB gut dafür geeignet, diese Bilder auf handelsüblichen Tintenstrahldruckern solide auszudrucken, ohne dabei Überraschungen erwarten zu müssen. So haben auch die meisten Consumer-Digitalkameras ein mit sRGB verwandtes Profil, um dem Normalverbraucher den Umgang mit seinen Urlaubsfotos möglichst zu vereinfachen. Für professionelles Arbeiten taugt er allerdings nicht, da er so klein ist, daß er nichtmal alle im CMYK-Farbraum enthaltene Farben abbilden kann. Hier sind sRGB und CMYK übereinandergelegt:

Man würde sich von vornherein auf Farbverluste einstellen müssen. Möchte man also zu Hause wirklich farbverbindliche Ausdrucke haben, so muß auch der Drucker, oder besser gesagt, dessen Druckerzeugnisse, gemessen werden, um etwaige Korrekturen bei den Farbanteilen vorzunehmen. Wird auf dem Bildschirm ein sattes Rot dargestellt, der Drucker druckt aber eher Rosa, so weiß der Computer, daß er für ein sattes Rot noch mehr Gelb hinzusteuern muß, um Bildschirmdarstellung und Druckergebnis anzugleichen. Gibt man seine Druckaufträge allerdings zu einer Druckerei, so kann man in den meisten Fällen davon ausgehen, daß dort »genormte« Druckmaschinen stehen. Für diese Normen gibt es entsprechende frei erhältliche Profile. So kann man farbverbindlich arbeiten, allein in dem man den Monitor kalibriert hat. Alles andere ist natürlich alles andere als schädlich, aber es ist nicht unbedingt erforderlich.
Jetzt habe ich einiges in diesem Absatz zusammengefasst. Im nächsten Abschnitt der sich mit den Arbeitsabläufen beschäftigt, gehe ich auf einzelne Dinge ausführlicher ein.
Workflow:
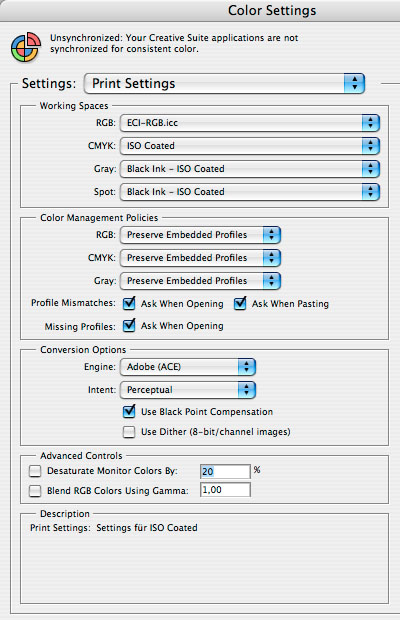
Zunächst ein paar Details zu bestimmten Einstellungen die für die Arbeit wichtig sind. In Photoshop sehen die Einstellmöglichkeiten folgendermaßen aus:

Unter der »Working Spaces« Gruppe werden die Profile eingestellt, mit denen gearbeitet werden soll. Der RGB-Farbraum ist für die Arbeit am Computer gedacht, das CMYK-Profil für die Ausgabe. Als RGB-Arbeitsfarbraum wählt man einen möglichst großen Farbraum. Derer gibt es mindestens zwei, die in der Industrie weit verbreitet sind: Adobe RGB (1998) und ECI-RGB. Der Vorteil von ECI-RGB gegenüber Adobe RGB ist, daß in diesem Profile ein sehr gutes Mittelmaß gewählt wurde. Der ECI-RGB Farbraum beinhaltet alle sichtbaren Farben, geht also nicht bedingungslos auf Größe sondern berücksichtigt auch die Darstellung in üblichen 8-Bit Umgebungen. Deswegen eignet sich dieser Farbraum für 16 Bit- wie für 8 Bit Bilder. Der Vergleich beider Farbräume ist wieder eine Geschichte für sich, weshalb ich an dieser Stelle nicht zu genau darauf eingehen werde. Die ECI (European Color Initiative) und die Fogra empfehlen auf jeden Fall ECI-RGB.
Als CMYK-Arbeitsfarbraum wählt man ein genormtes Profil, wie Iso-Coated von der ECI oder Euroscala-Coated. Die meisten Druckereien werden entsprechende Druckmaschinen bei sich zu stehen haben. Gegebenenfalls kann man aber nochmal telefonisch klären, welches Profil die jeweilige Druckerei verwendet. Standard sind aber die genannten. Druckt man ausschließlich auf dem Tintenstrahler oder Farblaser zu Hause, kann man (sofern vorhanden) das Profil des Gerätes an dieser Stelle einrichten.
Die anderen Einstellungen sorgen dafür, daß Profile, die an Bildern »hängen«, berücksichtigt werden. Anhand dieses Screenshots kann man sich selbst ein entsprechendes Voreinstellungsset in Photoshop erstellen.
Nach der Theorie nun zur Praxis: Wir haben unseren Monitor kalibriert und wollen in Indesign eine Broschüre für eine Veranstaltung gestalten, die dann wiederum in einer Druckerei mittels einer Offsetmaschine gedruckt werden soll. Hierfür haben wir vom Auftraggeber Bilder von unterschiedlichen Quellen bekommen. An manchen Bildern ist ein Profil angehängt, an manchen nicht. Wie ist nun zu verfahren?
1. Man öffnet die gewünschte Datei, falls kein Profil mitgeliefert wird, schaut man, ob eines der auf dem eigenen Rechner vorhandenen Profile paßt, sodaß das Bild stimmig aussieht. Kommen die Bilder von einer Consumer Digital Kamera, kann man es zunächst mit dem sRGB-Profil versuchen. Ist ein Profil angehängt verwendet man zunächst selbiges. Die Profile dienen dazu, dem Programm zu sagen, wie das Quellgerät die Farben »gesehen« hat. Es hilft, die Farben, die in dem Bild enthalten sind, richtig zu interpretieren. Wenn aber keines vorhanden ist, wählt man nach Augenmaß eines aus.
2. Nun wird das Bild in den Arbeitsfarbraum konvertiert. Dies ermöglicht es, das Bild in einem möglichst großen Farbraum zu bearbeiten. Anders formuliert: Die Bearbeitung des Bildes wird nicht von einem zu kleinem Farbraum beschränkt.
3. Bearbeitung des Bildes, Helligkeits- und Schärfekorrekturen, Retouche etc.
4. Nach Abschluss der Arbeiten kann mittels der Soft-Proof Funktion von Photoshop simuliert werden, wie das Ergebnis gedruckt aussehen würde. Man wählt das Profil des Ausgabegerätes, also in diesem Falle Iso-Coated, und Photoshop gibt eine Vorschau über das zu erwartende Resultat.
5. Ist man mit dem Soft-Proof zufrieden, konvertiert man das Bild in den Zielfarbraum, also Iso-Coated, und speichert die Datei mit angehängtem Profil.
6. In InDesign platziert man nun die Datei an entsprechender Stelle.
Dieser Ablauf ist nun etwas gegensätzlich zu den beschriebenen Arbeitsweisen in meinem früheren Artikel. Dort habe ich geschrieben, daß man die Dateien auch im RGB Modus belassen könne. An sich ist dies auch kein Problem, wenn man sich in einer entsprechenden Arbeitsumgebung befindet. Wenn die Druckerei den Umgang mit Farbprofilen und im speziellen mit PDF/X-3 versteht, so kann man die Bilder auch im Arbeitsfarbraum belassen und die Umrechnung nach Iso-Coated bei der Erstellung des PDF in InDesign vornehmen lassen. Ist man sich nicht sicher, ob die Druckerei entsprechend ausgestattet ist, sollte man die Bilder schon vorher nach Iso-Coated konvertieren. Ich habe schon unterschiedlichste Erfahrungen gemacht. Einige Druckereien kamen mit Profilen und PDF/X-3 gar nicht zurecht, die anderen freuten sich geradezu über die Frage, ob sie sich auf Farbprofile verstehen. Nachfragen hilft!
Weiterführende Links:
- Webseite der European Color Initiative (ECI)
- ECI-RGB und ISO CMYK Profile der ECI zum Download
- GretagMacBeth – Hersteller von Hard- und Software für die Kalibrierung der Endgeräte
- Wikipedia
- Was ist der Sinn von Colormanagement einfach erklärt
- Turorials zum Thema Colormanagement
- Tutorials von Apple
- Weitere Tutorials von Apple
Abschließend noch der Selbsttest für den eigenen Monitor:

Kneift man die Augen ganz leicht zusammen, sollten die gestreiften Flächen als homogene graue Flächer erscheinen. Falls nicht, ist eine Kalibrierung zu empfehlen.
First Contact
After a couple of days I recieved yesterday the first reply to my requests which I had sent to some manufactures of elevators. A man from ThyssenKrupp answered some of the most important questions about the elevators interfaces. I updated the project page based on his information which can be found in the new section »The Interface«.
